В предыдущем уроке мы произвели установку среды и проделали основную подготовку к разработке наших приложений. Надеюсь, у Вас проблем не возникло.
Теперь немного познакомимся с инструментами, которые существенно облегчают жизнь программисту.
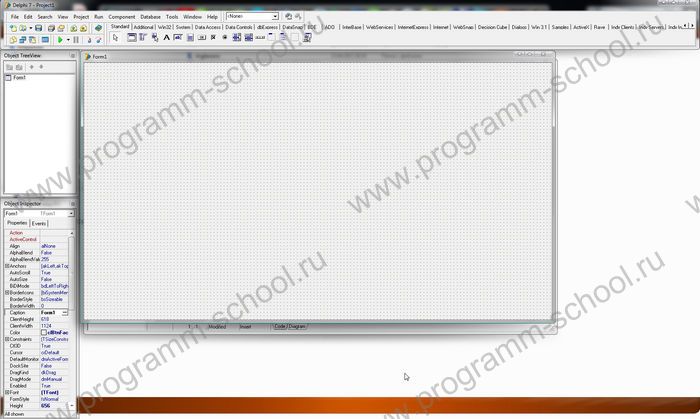
Запускаем среду Delphi 7:
Пуск-Программы-Borland Delphi — Delphi 7

Перед нами открылось не совсем стандартное окно.
Все части этого окна способны «существовать» отдельно 🙂
Ну ничего, если Вас это смущает, не расстраивайтесь, скоро привыкните.
Итак. Что мы видим?
Основное меню

В основном меню расположены пункты управления проектом, видом и настройками, как среды, так и Вашего проекта.
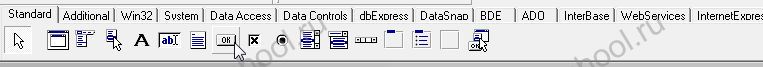
Далее, мы видим панель вкладок с различным набором значков на каждой вкладке — палитра компонентов.

Это и есть то, чем так ценна среда Delphi. Компоненты — объекты, наделенные определенными свойствами, событиями, процедурами и функциями. Это готовые детали наших проектов. Например, компонент Button (кнопка), на жаргоне «батон», используется для запуска каких либо действий по событию onClick (клик мышкой).
Также имеются компоненты Edit для ввода (и иногда вывода) информации в строку, Memo, CheckBox и многие другие, с которыми Вы сталкиваетесь постоянно работая на компьютере. В следующем уроке я немного опишу некоторые основные компоненты.
Палитра компонентов может расширяться дополнительными (сторонними компонентами), так же есть возможность создавать свои компоненты для конкретных задач.
Слева, верхнее окно «Object TreeView»(для отображения нажмите Shift+Alt+F11), дерево проекта, в котором отражены все используемые в проекте компоненты и их имена. По мере разработки приложения структура дерева будет разрастаться и становиться все сложней.

Во главе дерева Form (Форма).

Форма — это холст нашего приложения. Любое Windows приложение состоит из форм.
В дальнейших уроках мы рассмотрим подробнее формы, их свойства и события, передачу значении в связанные формы и саму связь форм.
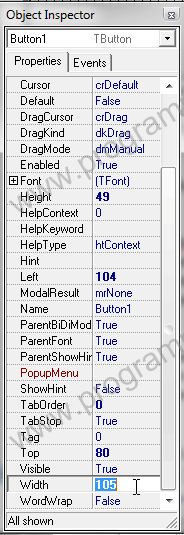
Далее видим окно свойств объектов. Если окно не отражено или было закрыто, то нажмите «F11»

Например, объект «Button(Кнопка)» имеет следующие свойства:
Width (Ширина) — значение указывающее размер кнопки в ширину.
Heigth (Высота) — значение высоты кнопки
Caption (Свойство) — здесь указывается надпись на кнопке.
и др.
К данным пунктам можно так же обратится программно и задать значения в процессе работы приложения, но если не планируется изменение свойств объекта по ходу работы приложения, то удобнее задать свойства в «окне свойств».
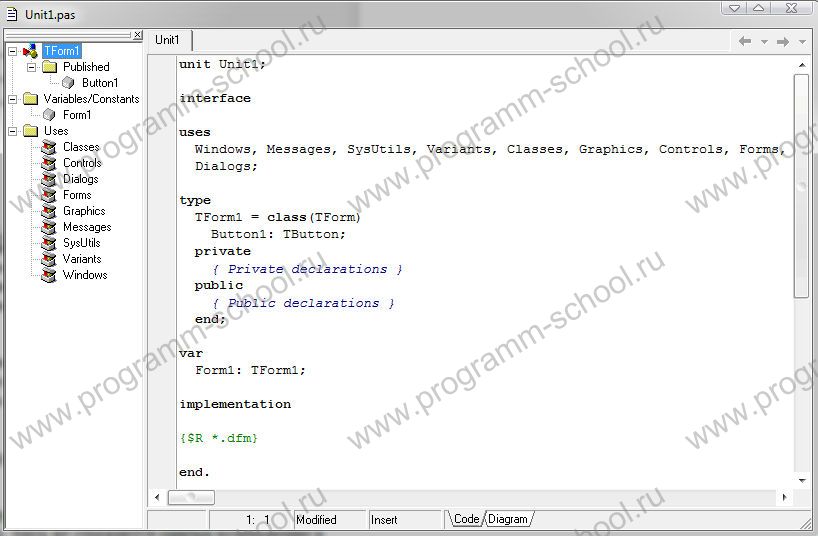
И последнее ключевое окно, окно редактора программного кода.

Здесь происходит вся прелесть разработки 🙂 Пишется программный код, программируются объекты, формы и т.д. Здесь же отображаются ошибки, возникающие в процессе выполнения кода с подсказками. В левой части дерево которое отражает: типы данных, созданные в приложении, процедуры, функции.
Если щелкать по ним, то можно быстро переместить курсор по коду.
На этом пока завершим знакомство с интерфейсом. В процессе следующих уроков, постепенно будем подробнее знакомиться с каждым окном и пунктом.
А пока все!



