На прошлом уроке мы создали простейшую форму чтения из текстового файла test.txt, его редактирование и последующее сохранение в него же. Это, конечно же, очень далеко напоминает блокнот, идущий в комплекте с ОС Windows. В нашем блокноте открытие происходит только одного файла и сохранение в него же. Открытие производится при нажатии на кнопки, которые расположены на самой форме и никак не вписываются в удобство интерфейса. Первым делом давайте представим нашу программу пользователю в более удобном виде, добавим главное меню, которое является неотъемлемой частью всех прикладных приложений.
В Delphi уже разработан визуальный компонент «MainMenu», позволяющий быстро и легко реализовать стандартное главное меню. Этот компонент находится на вкладке «System» палитры компонентов:

При использовании этого компонента, в нашу форму встраивается поле под заголовком формы. Давайте немного изменим вид нашего блокнота (возьмем за основу MyNotepad v1). Уберем кнопки «Открыть» и «Закрыть», при этом очистите их код, достаточно удалить команду, расположенную в процедуре кнопок, между begin end, например, для кнопки «Открыть» удалить только «txt.Lines.LoadFromFile(ExtractFilePath(application.ExeName)+(‘\test.txt’));», после чего, при сохранении или запуске проекта, эти процедуры автоматически будут удалены. Немного расширим текстовое поле, например, так:

Для того что бы форма автоматически приняла размеры по краям расположенных на ней компонентов, можно включить свойство формы «AutoSize»:

Все. Немного видоизменили.
Теперь добавляем на форму компонент MainMenu, расположенный на вкладке «System» в палитре компонентов. Для добавления, достаточно его выбрать на палитре компонентов и щелкнуть один раз ЛКМ по форме. Для того чтобы создать пункты главного меню, кликните два раза ЛКМ по изображению компонента, находящегося на форме:

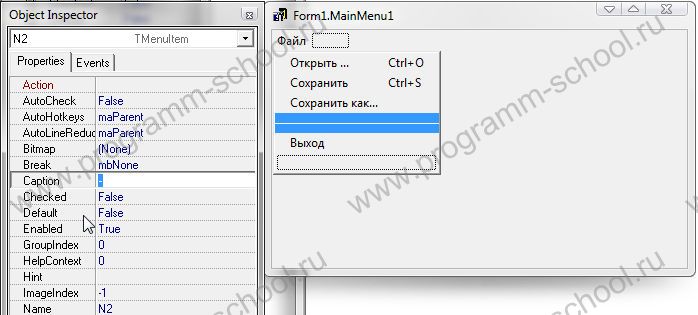
У вас откроется редактор пунктов меню:

Щелкаем ЛКМ по синей области, и вводим свойство «Caption» — «Файл»

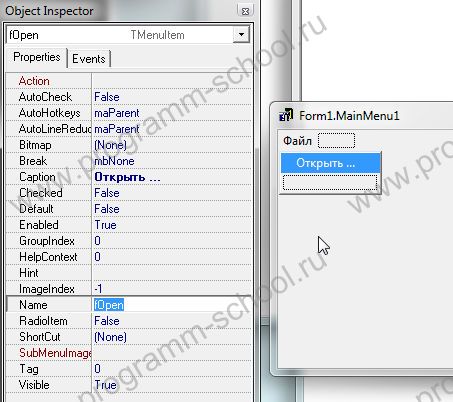
Будет создан главный пункт меню «Файл». Кликните еще раз по созданному пункту «Файл», после чего у Вас появится вложенное пустое поле. В него введите «Открыть…» и задайте для этого пункта имя «fOpen» в свойстве Name

Для удобства работы с приложениями используются горячие клавиши. При задании горячих клавиш своим приложениям необходимо по максимум использовать общие для всех приложений сочетания, принятые в системе Windows. Например, Ctrl+O – открыть файл, Ctrl+S – сохранить и т.д.
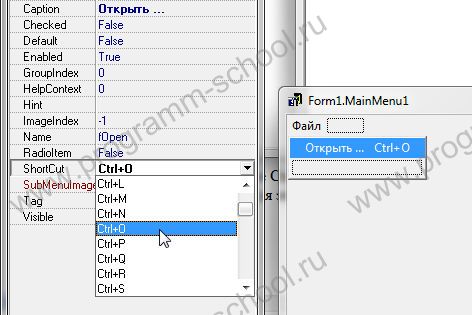
Зададим нашему пункту сочетание Ctrl+O, по нажатию которого, будет происходить вызов диалога открытия файла. Для этого достаточно в свойстве «ShortCut» выбрать это сочетание из списка:

Добавим еще два пункта «Сохранить» и «Сохранить как…», при этом для «Сохранить» будем использовать горячую клавишу Ctrl+S, а для «Сохранить как» не будет горячих клавиш (Но Вы, при желании, можете установить). Имена пунктов «fSave» и «fSaveAs».
И еще добавим пункт «Выход» без горячих клавиш, который будет закрывать наше приложение.
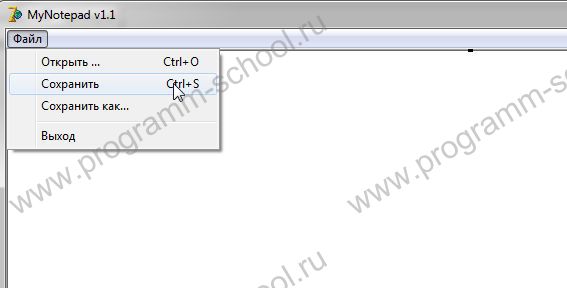
Для удобного восприятия и группировки меню, необходимо его разделить на части. Чтоб это сделать, достаточно в новом пункте меню, в свойство Caption, записать «-», после чего будет создана разделительная черта. Итоговый вид меню будет выглядеть так:

Обратите внимание, на нашей форме появилось главное меню:

Диалоги OpenDialog и SaveDialog
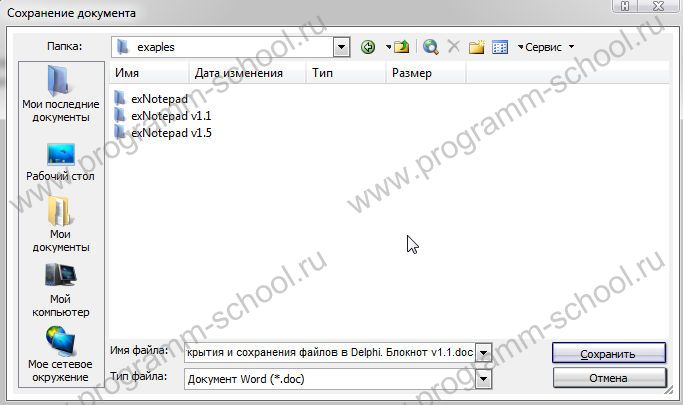
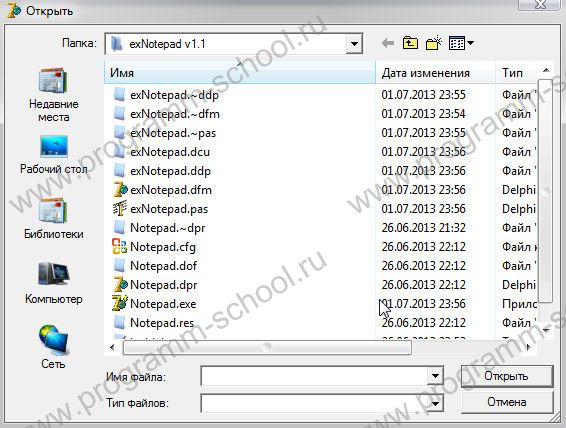
Для открытия и сохранения файлов используются формы диалогов, позволяющие выбрать файл(ы), отфильтровать их по типам, которые поддерживаются программой. Пример диалога:

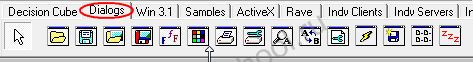
Такие диалоговые окна уже реализованы в среде Delphi. Располагаются они на вкладке «Dialogs»

Для нашего приложения потребуются OpenDialog и SaveDialog, выберите их и добавьте на форму, аналогично компоненту MainMenu.

Задайте имена этим диалогам fOpenDialog, fSaveDialog
Если кликнуть два раза по иконке компонента, то откроется форма диалога:

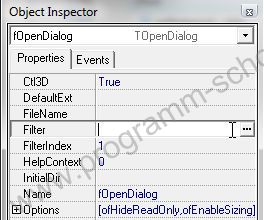
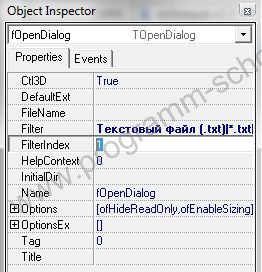
Как Вы видите, диалоговое окно не имеет фильтров по типам файлов. Для того чтоб создать список поддерживаемых типов, необходимо выделить тип диалога и перейти в пункт «Filter»

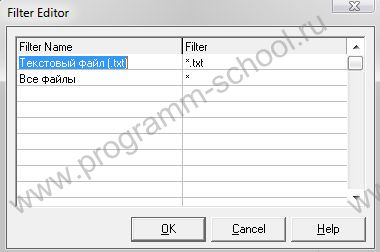
Нажав на «…» откроется окно редактирования фильтров:

Наш блокнот открывает файлы формата txt, а так же можно осуществлять попытки открытия файлов, которые предположительно содержат текст, например «html».
Создадим два фильтра следующим образом:

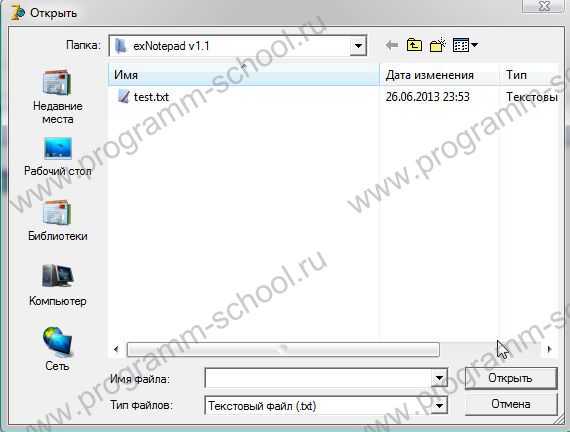
Теперь при двойном клике по диалогу открытия мы видим, что файлы отображаются согласно выбранного фильтра:

Если нужно чтоб по умолчанию стоял определенный фильтр, необходимо в свойстве «FilterIndex» указать номер фильтра в списке:

Аналогично создайте фильтр для диалога сохранения. Только в случае сохранения нам нужен один тип файла «Текстовый файл (*.txt)». Также, при сохранении неплохо бы включить сообщение, которое будет отображаться в случае перезаписи файла:

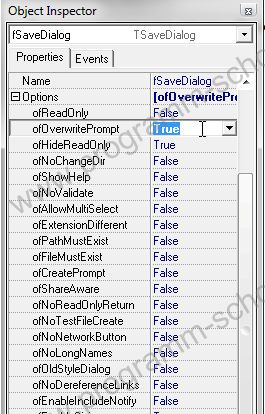
Для этого разверните список «Options» диалога fSaveDialog и измените параметр ofOverwritePrompt с false на true:

На этом пока остановимся. В следующей части урока перейдем к кодингу созданных элементов.



